Case Studies: Artwoof
Concept
Artwoof is a website that helps organize cultural events. It connects people together to facilitate fine art shows quickly and easily. The site provides advanced matching and sorting algorithms that allow curators to sift through artist portfolios efficiently, pairing them with spaces for art exhibitions. This win-win solution results in more shows and sales opportunities for artists, more paying opportunities for curators, and art and publicity for the managers of public spaces.
There will be three types of users: Artists, Curators, and Property Managers.
The site will establish expectations and facilitate connections between these three groups.


ARTWOOF
CASE STUDY
Overview of process for UX Design Project
Business Objectives:
-
Help build the local artistic community
-
Earn income through partnerships with targeted advertisers
-
Create a primarily user-sustained listing and matching system
-
Once the business is established offer premium memberships to raise income
-
Protect the business from liability such as damage to artwork or property

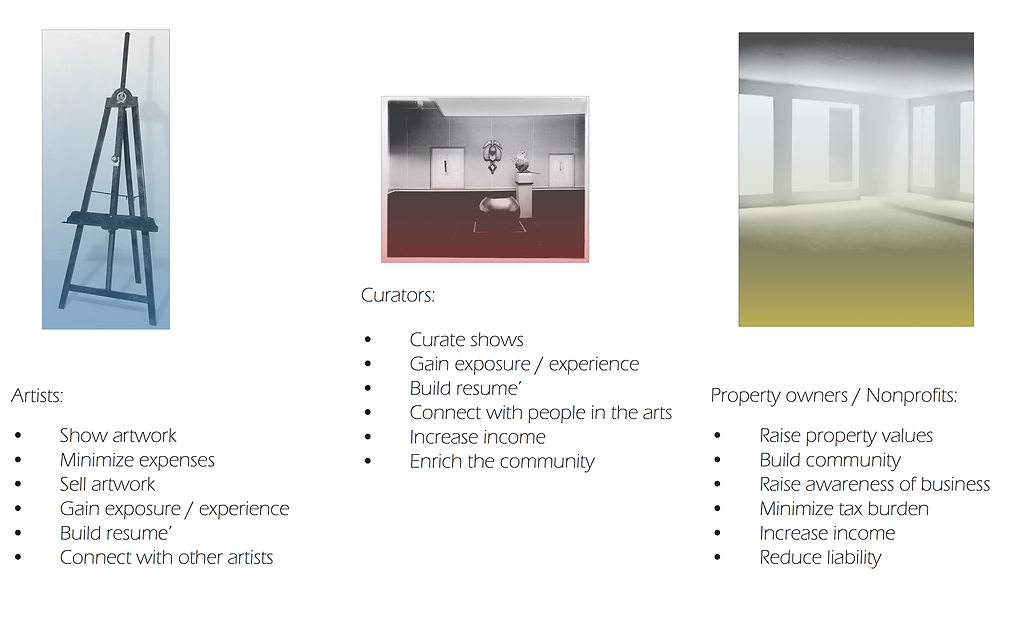
User Needs:

User Research
User interviews were conducted via in-person meeting, skype chat, phone chat, and one online messaging system. They were asked a set of standard questions followed up by intuitive questions based on the answers given. The results are summarized below. The major finding was how to structure pricing: Artists at both the entry level and mid career level are OK with paying a fee in order to show. Curators required payment, even artists acting as curators. Businesses seemed OK with lending their space as long as there was little or no liability for them.

Personas
Building on the user interviews, Three personas were created to build empathy for the three types of site users. Rich, the artist, Richard, the property owner, and Cory the curator.

Competitive Analysis
After a brief check of other websites and apps, there do not appear to be any direct competitors to this business model.

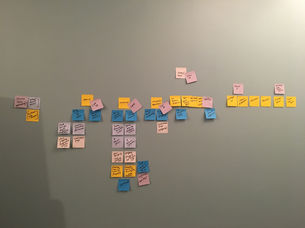
User Stories and Sitemap
Now that we know what kind of site we are making, have a general ideal of how it will make money, who will use it, and scoped out the competition... It's time to get to work on designing the site! Here is documentation from figuring out the paths of the users with sticky notes, then figuring out the sitemap with the help of my colleagues in a group session. The result is first sitemap layout, from which I will begin to build my wireframes.

Low Fidelity Wireframes
These are low fidelity wireframes done in Omnigraffle. They were shown to some of the initial users and my colleagues for feedback.

Medium Fidelity Wireframes
These medium fidelity wireframes went through a couple iterations and led to the clickable prototype. They got some useful feedback about how and where to arrange the boxes, and about activating the tabs to access the different user areas.


Brand Identity
Brand Identity was developed concurrently with the medium fidelity wireframes. Taking into account the types of users and the aesthetics of the art world. Artwoof's personality is high-end and polite. It draws upon the Chelsea Gallery aestheic of White Spaces enlivened by bursts of color.
Honoring the site's creative purpose, it will feature the occasional hand-drawn element and the use of the Amati SC font which has a handcrafted feel.



Conclusion
We have purchased the domain artwoof.com and the goal is to further develop the UI Design and do more user testing. Following that, we will be developing and releasing a beta version of the site with a handful of trial participants. Once we get positive responses from the beta version and work out the kinks, the goal is to release our minimum viable product to a wider audience (likely starting with free promotions for people in art schools) and release regular updates and improvements from there.